A portfolio is one of the most important tools for marketing your design and creativity abilities to future employers or clients. And at its heart are the case studies you include. These case studies reveal how you understand problems, your creative process, how you make a decision, how you design the UI, and, ultimately, the impact of your work on users and company results.

A strong UX portfolio can open the door to job interviews and help you organize your thoughts on past projects. Plus, the case studies in your portfolio come in handy during an interview — they make it easier to explain your process and share your expertise. It doesn’t just answer the questions you’ll be asked — it can also guide you in building a compelling visual presentation for your interview.
I’ll walk you through the process of creating a powerful and effective UX case study in this guide. I’ll delineate a clear structure for you to follow, mistakes to avoid, and tips to make it all easier. I’ve also included a template and visuals to help you quickly build your case study.
First, select the right projects
When selecting projects for your portfolio, focus on those that will make the strongest impression. Here are key factors to consider:
3–5 projects are enough
You must focus their attention, so choose 3-5 projects. It provides enough content to demonstrate your abilities. Fewer than three projects may seem short, and more than five can be overwhelming because readers might not have time to review them all.
My personal preference is three, but five is also acceptable.
Relevance to the desired role
Choose projects relevant to the role you wish to do. For example, if you want to work in a research role, select projects that emphasize user research. If you want to focus on design systems, select projects focusing on design systems.
Be aware that the domain also has weight here. When you have knowledge of a specific domain, it can help you get a job. This is because the company will not need to explain all the domain details. You come with them in advance so it will save them time.
For example, if you want to work in banking and have worked in that domain in the past, showcase case studies in banking.
Impact and complexity
We all know that our job involves small projects, like adding input to a form. There are also big ones, like designing an entire project from zero.
The key to showing your expertise is to select a project where you have enough information to share about it and show the impact you made.
For example, if you designed a big feature for an e-commerce platform and increased sales by 25%, share it because you can show the process and positive results.
People like stories, so use them
Select projects that tell a story because it will help you engage people. The story can be about how you conducted user research or problems you encountered during the process.
For example, the project manager left before the project was finished, the guerrilla research you conducted, or how you convinced the developers to build the design system for the product.
Your contribution matters
Companies search for designers who can make an impact and take ownership, so showing your personal contribution is a must. A project where you managed things and had a significant impact on decisions is more valuable than a project where you were just a side helper.
Structure your case study
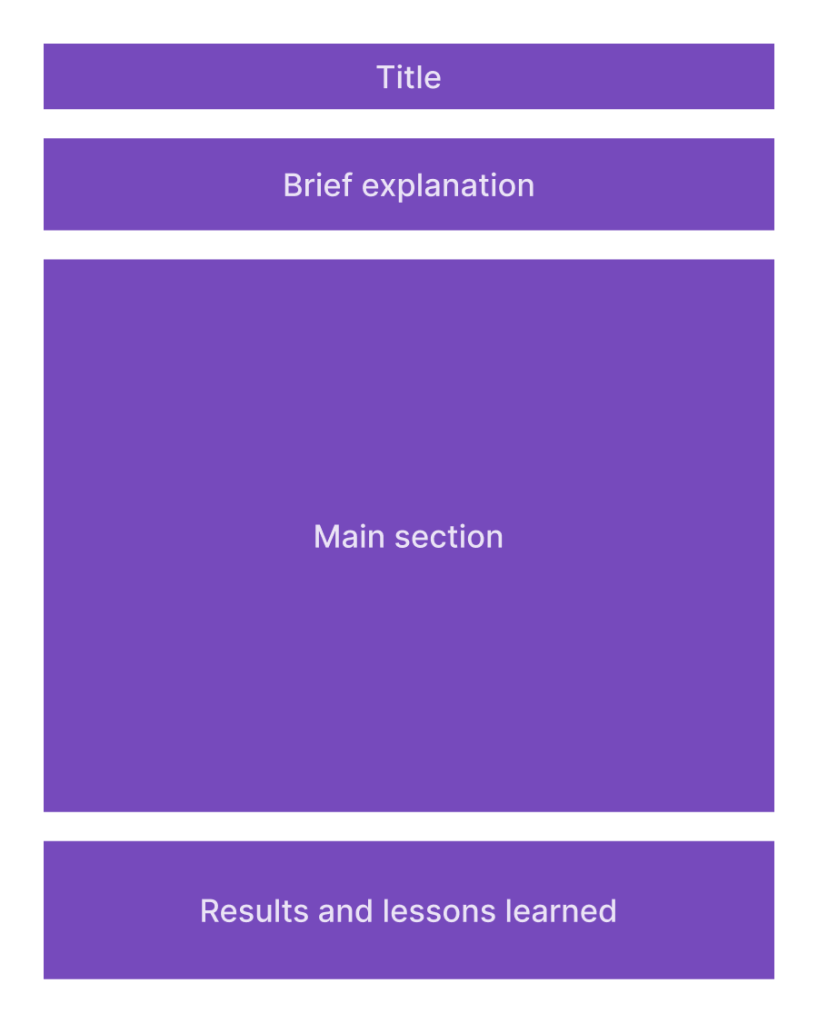
Start by dividing the portfolio into four sections:
- Title
- Brief explanation
- Main section
- Results and lessons learned

Title
The title is the first text the reader will read. Catch their eye. Be specific and results-driven.
Tell the story in one sentence. The key is to write concisely and focus on goals, achievements, and numbers instead of writing in general.
Instead of “Design checkout process,” try “Boosted conversion rates by 15% through a streamlined checkout redesign for 50,000 daily shoppers.” Sounds more impactful, right?
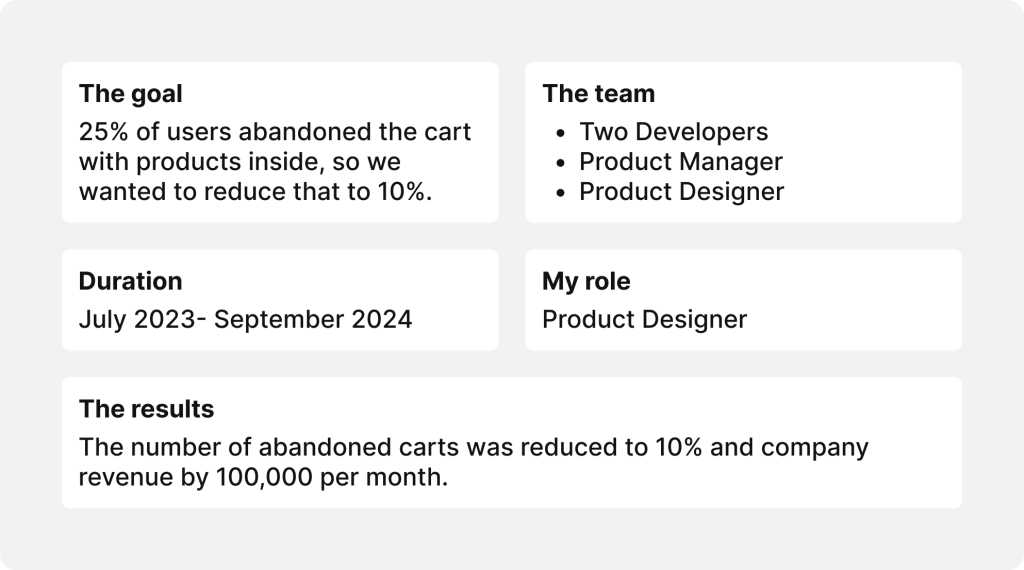
Brief explanation
Below the title is the space to add very brief information about the project. It can include:
- Real project or study? — Real projects have more weight than school projects
- Who was involved? — Developers, designers, and product managers. Here, you explain the team and give credit
- Your role — Did you only do the research, or did you also do the UX and UI design?
- Project duration — Was it a one-month project or more than a half-year?
- What was the project’s goal? — Make it easy for the reader to understand without needing to dive into the main content. For example, 25% of users abandoned the cart with products inside, so we wanted to reduce that to 10%
- Key results — Help the reader understand the impact your work had on the project in a few lines. For example, the number of abandoned carts was reduced to 10%, and company revenue increased by 100,000 per month

Main section
The main section is where you dig into the details. Write and explain your process to achieve the goal. But also remember that it is important to explain it like a story rather than showing it technically.
In the past, this section was built in a closed and by-the-book process:
Problem > Research > Prototype > Solution > UI > User Testing > Development > User Testing > Results.
In reality, though, no one makes it so robotically. People like stories, so make your case study engaging. But also hold a clear structure to tell the story. Of course, you’d put the research phase before the solution to explain the logic behind your decisions.
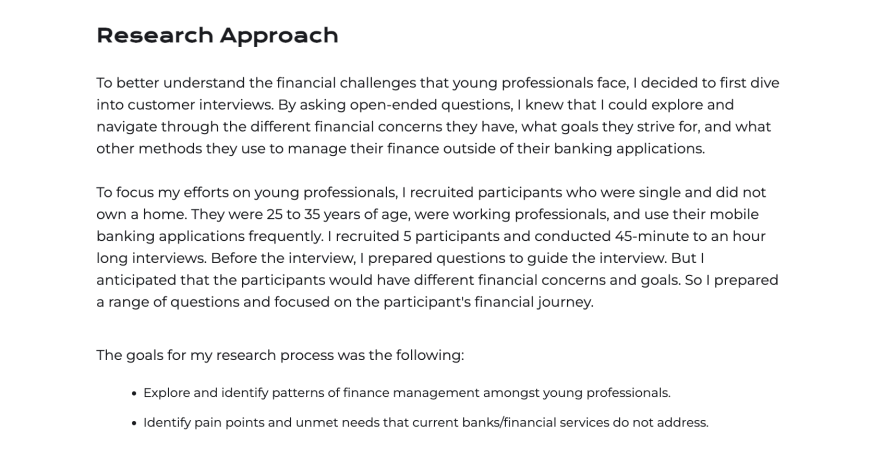
- Start with the problem — Explain what the users or the business needed. Here’s a good example of this from Gloria Ha’s digital portfolio:

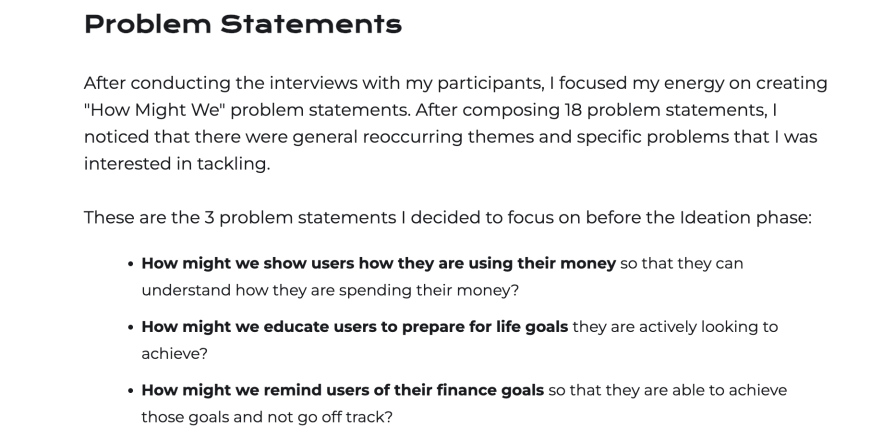
- Share your research — Highlight what you learned; bullet points are fine here. Here’s an example:

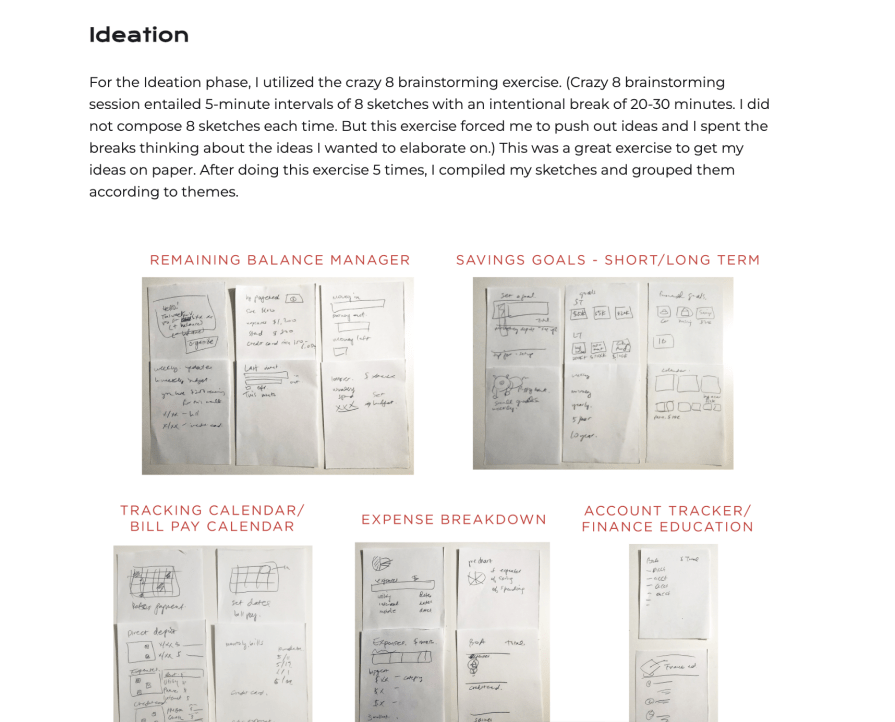
- Show your process — Walk through your design journey (sketches, wireframes, prototypes, whatever you used) and explain your decisions; show how you chose one solution above the others. Here, look at this example:

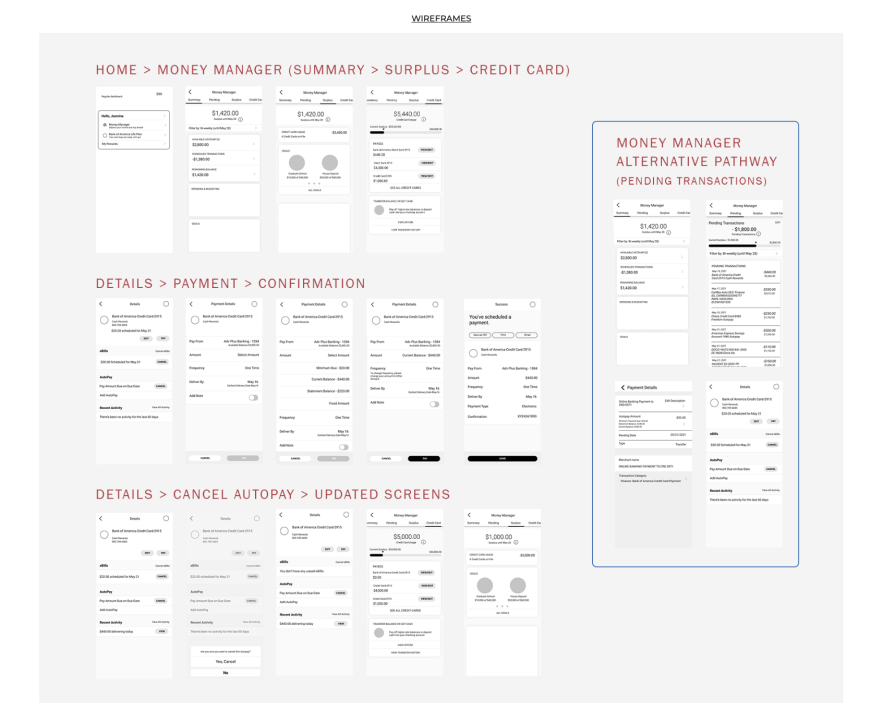
- End with the solution — Include visuals; static screens, videos, prototypes, or anything that brings your design to life. Look at how Gloria Ha does it:

Results and lessons learned
In the last part, share the project results in detail. Bring in numbers wherever you can to prove your design’s value.
The easiest way is to say, for example, “We reduced the abandoned cart rate by 10%, so the company increased sales by 1 million dollars a month.”
But this is not always the case. Sometimes, you do not have numbers, so you can also share feedback from stakeholders or users, like “Now it is easier to buy from the app.” You can find this feedback in user interviews or client testimonials on the app store, Facebook, or any other social network.
If you want to enhance it further, add it as an image or a quote to the use case.
In addition, you can add your lessons from the project. This shows how you grew as a designer and demonstrates your professional process. It can include technical things, like “I studied how to make user surveys,” and soft skills, like “I studied how to negotiate better with the product manager and balance user and company needs.”
Take up best practices and avoid these mistakes
Skip unnecessary details
People who read your case study don’t need to know every detail of the process. And they also don’t have the time and energy to read much information.
So, keep the text concise and include relevant and valuable information that showcases your skills.
For example, you don’t need to explain every visual design detail in the text. People can understand it from the images. Instead, focus on your main research insights and how you converted these findings into design decisions.
Focus on the process, not just the result
People read your portfolio to understand the process you followed and the decisions you made along the way.
The final solution is important, but they want to understand how you arrived at this solution. The process shows your way of thinking, which will help them understand if you fit into the team.
If you show only the final screens, you hide this critical information.
Make the use case relevant to the reader
Your portfolio readers can be different. If you are a freelancer, your target audience is clients who are more interested in business results than visual design and UX processes.
However, if you want to work in a company, there are more factors to highlight. These factors include how you work in a team and how you manage the design system assets for the project.
Take this into account and build a portfolio for the target audience so you can convince them you are the right choice.
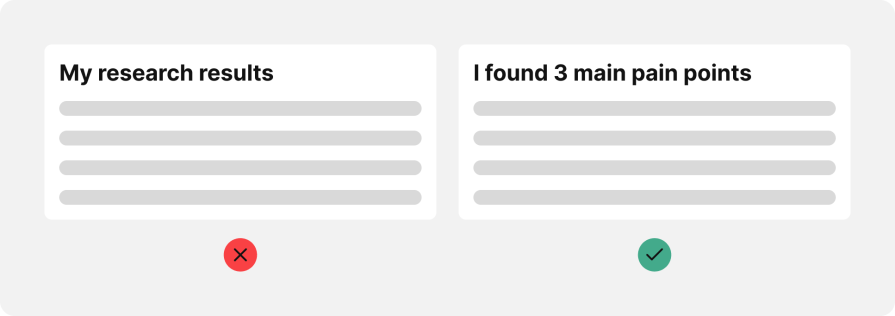
The headings should explain the achievements
One of the tricks to help people understand topics is to use many images, but this is not the only technique.
Titles should help people understand the story. Try to describe the most relevant information in the title so it engages the person to read and also lets them understand the bottom line from the title.

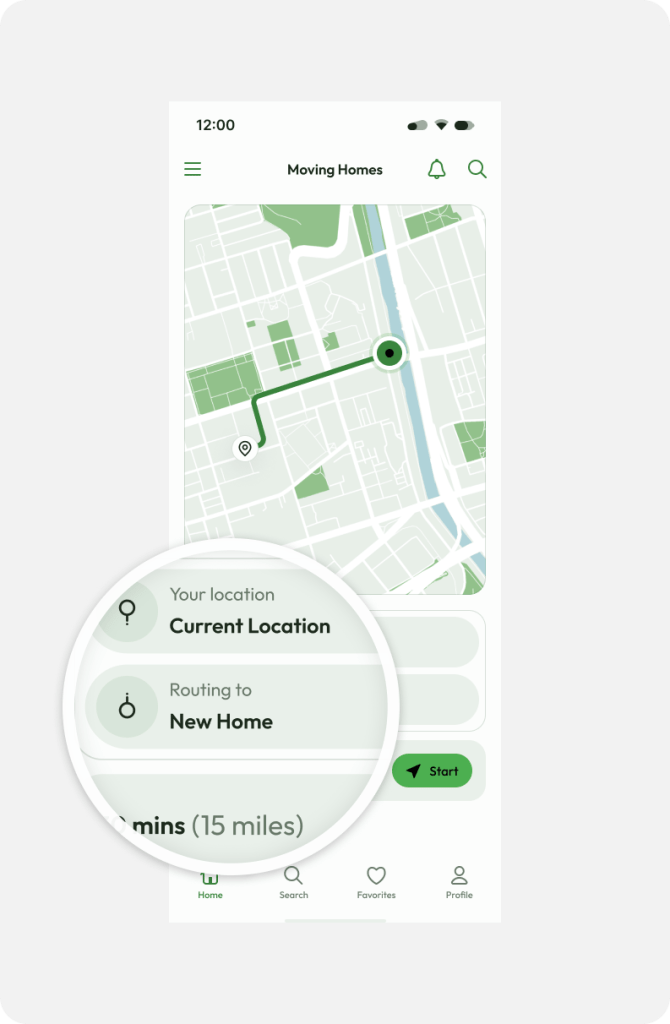
Highlight key details in the images
Help the user understand the details. An image with many details does not allow the reader to understand the main points because they need to search for them.

Another technique is using arrows with small explanations. That way, you can support the images with text that focuses the reader’s eye on the key information you want to highlight.
Show your different solutions in tabs
To show the different solutions you came up with, you do not need to place one below or beside each other. Instead, use tabs so the reader can see another option every time they click on another tab. This can save screen space so the use case doesn’t look too large.

Create an effective visual design
Your portfolio visual design must be well-designed because it also tells a story about your UI design abilities.
This doesn’t mean you need to create an eye-catching design. But the visual design must look correct. For example, the fonts need to be readable, the contrast must be sufficient, and the layout must be organized well.
Adapt the design for mobile
Most people will read your portfolio on a desktop, but the case study must be adapted to mobile design. In this way, you show that you did not miss out on the details and built your portfolio to suit each screen size. If the portfolio is not adapted to mobile design, it will not look professional.
Pro tip — Look at portfolio review
One of the most effective ways to understand how to create a portfolio is to see design managers and experts give feedback about other designers’ portfolios. Here’s one I watched recently:
No Title
In this video, I will review two different UX designers and offer critical insights and practical tips on creating compelling design portfolios. I will highlight common pitfalls and best practices, pointing out exactly what I look for in a great portfolio as a hiring manager and design lead.
FAQs
What is the structure of a UX case study?
A UX case study usually has four parts:
- Title
- Basic — Who was involved, the duration, and the results
- Process — Share your research, design decisions, and the final design
- Results and lessons — Show results (e.g., “sales grew by 25%”) and what you learned
What does a UX case study look like?
Think of it like a story explaining your design process. It includes a title, a brief about the people involved, the duration, the goal, and the results. A section about the main process you followed includes the research findings, the decisions, and the final design.
Finally, add a conclusion section describing the lessons you learned from the process. Remember to add as many images as possible to illustrate your work because one image is worth 1,000 words.
How long should a UX case study be?
There’s no fixed length. Keep it short and relevant. Focus on:
- Key details that get you the job
- Concise explanations; no repeats
- Images to explain your points. Remember, less is more. Short and clear beats long and complicated
How do you write a UI/UX case study?
Start simple:
- Write in Google Docs or Word
- Use tools like Grammarly to polish your text. Keep the focus on clarity and flow
What tools can I use to create a UX case study?
- To write — Start with Google Docs or Word
- To design — Use Figma or another design tool for visuals
- To publish — Platforms like Framer, Wix, or UXfolio work great. Avoid Behance or Dribbble; they’re less professional for this purpose
What is the most effective format for a UX case study?
A personal website with dedicated pages for each case study is best. It looks professional and organized. Avoid platforms like Behance — they don’t showcase your skills as well.
What is the difference between a UX case study and a portfolio?
A UX case study is part of your portfolio. It tells the story of one project you did. The portfolio is a place where you put all the case studies together.
To conclude
In conclusion, a well-crafted UX/UI case study is more than just a showcase of your work — it’s a narrative that highlights your problem-solving abilities, design thinking, and the tangible impact of your efforts.
By choosing the right projects, structuring them effectively, and presenting them with clarity and purpose, you can create a portfolio that not only impresses potential employers or clients but also serves as a tool for your personal growth and professional storytelling.
Remember, your case studies should reflect who you are as a designer — thoughtful, strategic, and user-focused.
Whether you’re preparing for your first job or looking to elevate your career, following these guidelines will ensure your portfolio stands out and communicates your value in the ever-evolving world of UX design.
The post How to write a UX/Ul case study: A step-by-step guide with examples appeared first on LogRocket Blog.